How to prepare for Google's page experience update
Google has announced that it's pushing back the launch date of the 'page experience' algorithm update. The update was originally scheduled to launch in May but will now begin to roll out in mid-June. Google has also released details of its plan for a phased release, with its full role in search rankings not expected until the end of August.
“We’ll begin using page experience as part of our ranking systems beginning in mid-June 2021. However, page experience won’t play its full role as part of those systems until the end of August.”
There is a degree of speculation as to the exact reasons for the announced delay. We believe the reasons are likely to be twofold: firstly Google is seeking additional time to further refine the update and secondly to gain greater engagement from site owners. Ensuring site owners are actively preparing for the rollout is key to helping achieve Google’s overall goal for the update – to improve user experience across the web.
What is the page experience update?
In May 2020, Google announced that in approximately 12 months, page experience signals would become a ranking factor within its wider search algorithm. The objective of these signals being to measure how users perceive the experience of interacting with a specific web page. In order to quantifiably measure this interaction, Google stated that it would combine its newly launched Core Web Vital metrics with existing search signals including mobile friendliness, safe browsing, HTTPS-security and intrusive interstitials.
To understand exactly how Google defines a site to have a good page experience, let’s explore each of these signals in more depth:
Core Web Vitals
Core Web Vitals are a set of metrics designed to measure real-world user experience for web page loading performance, interactivity, and visual stability:
Largest Contentful Paint (LCP) measures loading performance. To help quantify this, LCP records when the largest content element on a page becomes visible to the user. Common causes of slow LCP timings include slow server response times, render blocking JS / CSS and slow resource (images/video) load times. To provide a good user experience, sites should aim to have LCP occur within the first 2.5 seconds of the page starting to load.
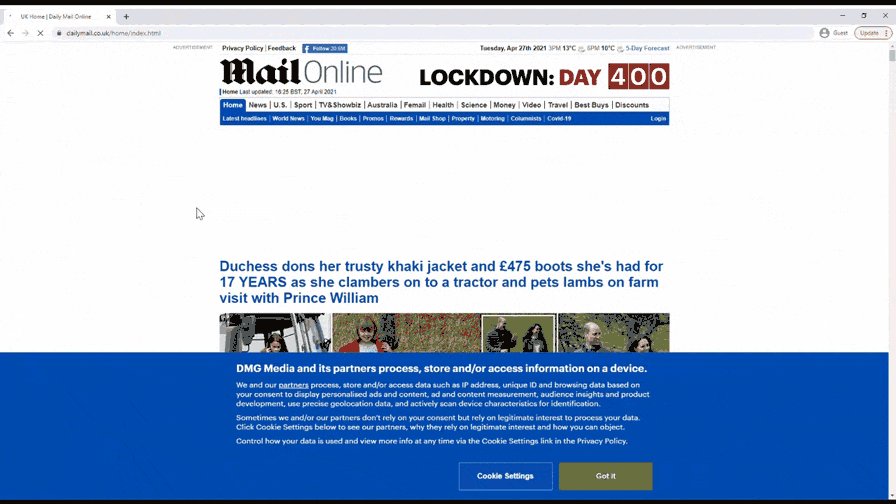
The screen recording below illustrates the overall slow load speed of the Daily Mail homepage and the resulting load delay in LCP:

First Input Delay (FID) measures interactivity. FID is recorded as the time from when a user first interacts with a page (click or tap of a button) to the time when the browser is actually able to begin processing a response to that interaction. To provide a good user experience, sites should aim to have an FID of less than 100 milliseconds.
Cumulative Layout Shift (CLS) measures visual stability. CLS is the sum total of all individual layout shift scores for all unexpected layout shifts that occur while a page is being viewed. To provide a good user experience, sites should strive to have a CLS score of less than 0.1.
The screen recording below illustrates the notable CLS (1.15) which can be observed on the WalesOnline homepage:

Mobile-friendliness
Ensuring a site is mobile-friendly continues to be a key strategy for almost all sites. The launch of Google’s mobile first index in recent years has been a catalyst for providing an optimal user experience to mobile users. Google’s mobile first index evaluates the mobile version of a site’s content and utilises this for indexing and ranking. Since as early as 2015, the mobile-friendliness of a page has been a significant ranking signal.
Safe browsing
One of Google’s key objectives is to provide a safe browsing experience for users. A site that registers non-safe browsing issues will almost certainly see constraints to its organic visibility. To ensure a safe browsing experience, all pages should not contain malicious content in the form of malware or other deceptive content, for example social engineered content.
HTTPS
Expanding on the requirements for safe browsing, since 2014 Google has advised that sites served over HTTPS where a connection is secure are rewarded with a "lightweight" rankings boost.
Intrusive Interstitials
Last but by no means least, all page content should be easily accessible to the user. The overlay of intrusive interstitials (commonly referred to as pop ups) which block most or all of a page’s content, lead to a poor user experience. This poor experience results from such overlays making it extremely frustrating for the user to access the page as originally intended.
It’s important to note that Google has stated that the signals it utilises to measure page experience will continue to evolve and are likely to be updated on an annual basis.
How to prepare for the page experience update?
At 26, we believe Google updates should be viewed as opportunities rather than potential threats. If a site follows best practice optimisation guidelines, then an update should only strengthen its relative position against competitors. Unlike many previous updates, Google has provided a much longer notice period for the page experience update. Furthermore it has also communicated quite extensively the factors which will determine how a site’s page experience is measured.
We believe a proactive approach is essential to eliminate the risk of a potential drop in organic visibility when the page experience update starts to roll out. This proactive approach should comprise of the following actions:
1. Audit current site performance
The first step is to audit your current site performance against the signals which Google has advised will form the evaluation criteria in its page experience update. We have developed an extensive and custom auditing process from the combined efforts of our SEO, front-end development and UX teams. The aim of this page experience audit is to identify areas of potential risk where optimisation efforts should be focused ahead of the update. A quick browse of a site may fail to highlight potential constraints likely to be picked up by Google buried deep within a site’s hierarchy. Our audit process looks at all pages, ensuring no issue is missed, helping to prioritise optimisation efforts.
2. Compare site performance with your competitors
To help benchmark current site performance, it is always beneficial to compare relative position within the market with your competitors. This is very much true when it comes to the page experience update. Analysing close competitors and their respective preparedness for the update can help predict whether such sites may gain visibility and pose a future threat.
3. Site speed optimisation / elimination of page experience errors
It’s no secret that page speed is going to be the principal signal in Google's page experience update. The faster a site loads, the better experience users are going to enjoy. This is highlighted by Google’s introduction of the Core Web Vitals metrics. As previously touched upon, evaluating how quickly content loads, response times to user inputs and overall content stability will all play a key role in helping to quantify page experience - so helping to eliminate site speed constraints should be at the top of your optimisation 'to do' list. Site speed enhancements should be prioritised based on level of effort required and achievable benefit.
With site speed enhancements underway, focus should shift to resolving any other page experience errors which have been identified ahead of the update roll-out. While site speed signals will form the bulk of the update, other page experience errors should not be overlooked. Failure to resolve a critical issue, for example the display of a non-compliant interstitial, then Google could reduce a site’s organic visibility significantly or may even display a notification within the SERPs advising that a site is likely to feature a poor user experience.
Next steps
As of right now, we honestly don’t know how much of an impact the page experience update will have on the organic search landscape. But what is clear is the level of emphasis Google is placing on user experience. As a result, it is crucial that your SEO, front-end development and UX teams are proactive and work collaboratively to prepare you for the update.
The good news is that Google has granted you an extra month to get your ducks in a row ahead of the roll-out, so use that time to your advantage.
Our specialist search team are on hand to support you, where you need it the most. If you'd like to chat to us, get in touch via our online form, or give us a call on 0800 320 2626.
Our insights
Explore the latest perspectives from our team.